Laboratorio 1: Introducción a las aplicaciones web, HTML5 y ciclo de vida de los sistemas de información
Descripción
En esta actividad se abordarán brevemente los conceptos fundamentales para comenzar con el desarrollo de aplicaciones web, y se hará un breve repaso sobre html5.
Modalidad
Individual.
Objetivos de aprendizaje
- Comprender conceptos básicos del desarrollo web.
- Comprender las principales etiquetas HTML (imágenes, hipervínculos, listas, tablas, formas)
- Desarrollar interfaces de usuario sencillas en HTML
- Explorar editores para desarrollo web
- Comprender el ciclo de vida y de desarrollo de los sistemas de información
Instrucciones
- Revisa uno o varios de los siguientes sitios de editores html:
- Instala y/o configura el (los) de tu preferencia. Eres libre de utilizar cualquier otro que te agrade que no esté en la lista anterior, y de ser así, comarte el enlace en el grupo de slack del curso para que los demás lo conozcan.
- Crea una página personal o un pequeño sitio donde muestres el uso de las principales etiquetas HTML. Puedes hablar de tus principales proyectos o aficiones, incluir artículos interesantes tuyos, sobre tí, o sobre algo que te apasione. Usa componentes semánticos como por ejemplo
<header>,<footer>o<strong>en lugar de<div id="header">,<div id="footer">y<b>. El sitio o página debe incluir alguna forma con controles.- No utilices etiquetas desaprobadas.
- Recuerda incluir tus datos e información de contacto (nombre, matrícula, correo electrónico).
- Utiliza tu creatividad.
- No es necesario que la página cuente con estilos, ni JavaScript.
- Pon el nombre del editor HMTL que utilizaste y el enlace al sitio del editor como pie de página.
- Valida tus documentos con la herramienta validator.w3.org
- Responde las preguntas de la siguiente sección en algún lugar del sitio.
-
De ser necesario, soporta tus respuestas utilizando libros, revistas o sitios WEB. En cualquier caso, cita las fuentes utilizadas. Recuerda que si utilizas párrafos de otros autores, deben estar citados adecuadamente.
Preguntas a responder
- ¿Cuál es la diferencia entre Internet y la World Wide Web?
- ¿Cuáles son las partes de un URL?
- ¿Cuál es el propósito de los métodos HTTP: GET, HEAD, POST, PUT, PATCH, DELETE?
- ¿Qué método HTTP se debe utilizar al enviar un formulario HTML, por ejemplo cuando ingresas tu usuario y contraseña en algún sitio? ¿Por qué?
- ¿Qué método HTTP se utiliza cuando a través de un navegador web se accede a una página a través de un URL?
- Un servidor web devuelve una respuesta HTTP con código 200. ¿Qué significa esto? ¿Ocurrió algún error?
- ¿Es responsabilidad del desarrollador corregir un sitio web si un usuario reporta que intentó acceder al sitio y se encontró con un error 404? ¿Por qué?
- ¿Es responsabilidad del desarrollador corregir un sitio web si un usuario reporta que intentó acceder al sitio y se encontró con un error 500? ¿Por qué?
- ¿Qué significa que un atributo HTML5 esté depreciado o desaprobado (deprecated)? Menciona algunos elementos de HTML 4 que en HTML5 estén desaprobados.
- ¿Cuáles son las diferencias principales entre HTML 4 y HTML5?
- ¿Qué componentes de estructura y estilo tiene una tabla?
- ¿Cuáles son los principales controles de una forma HTML5?
- ¿Qué tanto soporte HTML5 tiene el navegador que utilizas? Puedes utilizar la siguiente página para descubrirlo: http://html5test.com/ (Al responder la pregunta recuerda poner el navegador que utilizas)
-
Sobre el ciclo de vida y desarrollo de los sistemas de información:
- ¿Cuál es el ciclo de vida de los sistemas de información?
- ¿Cuál es el ciclo de desarrollo de sistemas de información?
Recursos
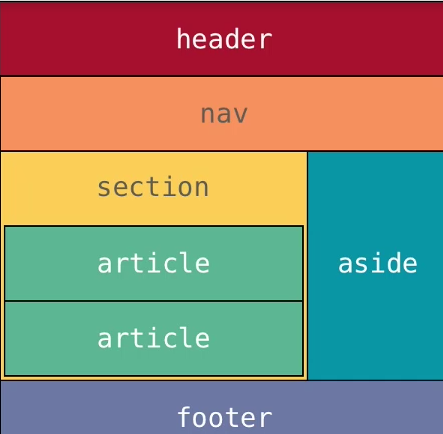
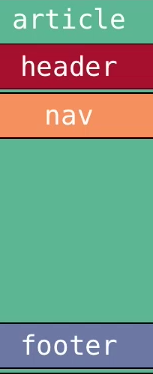
| Elementos semánticos de html5 | Elementos semánticos de un artículo en html5 |
|---|---|

|

|
-
Ejemplo nuevos elementos en html5
An introduction to HTTP: everything you need to know
The HTML Handbook
Beginner’s HTML Cheat Sheet
www.w3schools.com
www.w3.org/html/
validator.w3.org
Web Fundamentals
http://html5demos.com/
http://diveintohtml5.info/
http://html5.validator.nu
http://caniuse.com/
http://html5doctor.com/
Especificaciones de entrega
Una vez que termines, registra la actividad en tu plan de aprendizaje.
Guarda tu trabajo en tu computadora personal. En el laboratorio 2 se darán las instrucciones para la entrega de este laboratorio y de todos los siguientes.